Zaenon

HTML & CSS Guide [WIP]
Explore - Shops - Inventory - Forums - RmailIntroduction
Hello there ! Name's 3mmique, or Emm for short. Chances are that if you're on this page you're likely to know me.Now, I find that I get a lot of questions about how to code things, how to learn it and when to start - so I've decided to do my best in setting up an informative page where you may (hopefully) learn a bit about coding yourself by the time you've read through everything.
I will start off with the very basics, and later on include the more complex 'fancy' pieces of code. If ever you find that you have any trouble or questions, feel free to send me an rmail.
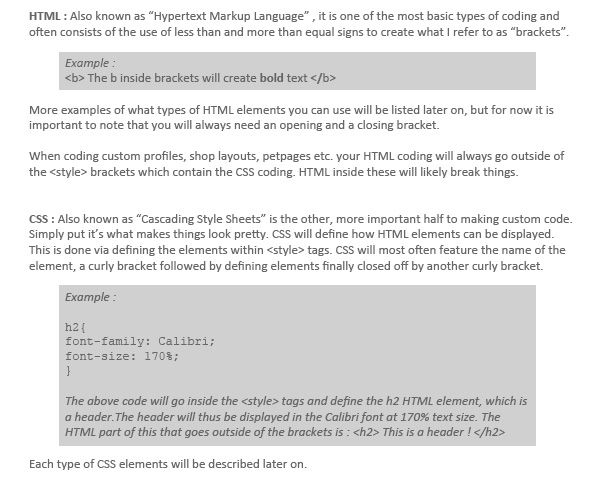
1.0 Basics - What is HTML and CSS ?
Starting off, you may or may not know that HTML and CSS are both part of coding languages, as per say, that allow you to customise much on this site. This includes User Profiles, Petpages, Shops, Galleries and Showrooms.But what exactly is each part?

1.1 Basics - HTML Types
Under this section, I will attempt to make a list of all the HTML "tag" types that you will need information on to proceed. This varies from the more simple stuff such as bolding, italicising or underlining text to the slightly more complex that will later involve CSS elements.Some HTML tags will be self explanatory, others will have a comment added to them. If you wish to use any of them you can Copy + Paste the text within the code-box.
Here's a few different ways to alter text effects such as the bold, italic and underline :
BOLD TEXT
Italic Text
Underlined Text
Striked-out Text
Italic Text
Underlined Text
Just make sure that you use a closing bracket - a bracket with a slash at the end !
1.1.2 [ FONT STYLES ]
Here are ways to adjust the font styles on the text, this includes font type, font size and font colour.
Here is also a web page which you may find useful for this task :
# Hex Code Colour picker
Change the colour !
This can be done either via the 6-character # Hex code or by adding the
name of the colour. Always close with a slashed font bracket !
This can be done either via the 6-character # Hex code or by adding the
name of the colour. Always close with a slashed font bracket !
Font size 1
Font size 2
Font size 3
Font size 4
Font size 5
Font size 2
Font size 3
Font size 4
Font size 5
1.1.3 [ IMAGES & LINKS ]
Here are the ways to add Images & Links, or even both !
Adding an image :


You can further customize your images and links in a couple of ways by altering their basic tags !
Opening links in a new tab :
Customising width and height of an image :
